社群小編們總為了製圖費盡心思嗎
俗話說 工欲善其事 必先利其器
讓我們延續上篇的實用工具
繼續來為小編們推薦新的工具
內容目錄
「Smartmockups」: 速成網頁實境照片
網站不需登入註冊 完全免費使用
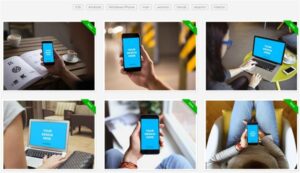
直接進入網站中 在眾多裝置情境照裡挑選一張你想要的嵌入圖
也可以看出 「Smartmockups」的情境照片其實來自於大量的「免費圖庫」
這些圖庫基本上可以免費用於商業用途上沒有問題 品質也還不錯

以下圖為例 先選擇一張圖片

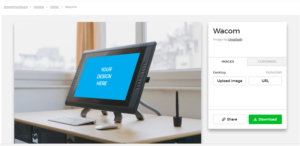
接下來你只需要上傳需要使用的圖片
或是輸入網址讓他自動擷取畫面
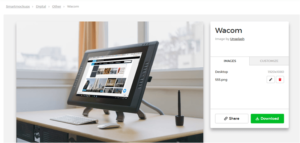
上傳後會讓你裁切要顯示的範圍

再來就會直接套用到一開始所選的照片上
最後直接下載製作好的照片就可以用囉~

下一次你想在文章裡放上有趣的附圖 或是要做一章產品情境照
不一定要打開 Photoshops 或外拍
說不定「Smartmockups」就能滿足你的基本需求
前往網站 → Smartmockups
「Giphy」:動態GIF圖片製作平台
Giphy與imgur一樣 都是免費的圖片平台
也同時支援圖片直連與GIF圖檔的功能
兩者其實概念非常接近 使用操作上也十分類似
同樣都是直接在首頁就可以直接上傳圖片
等到圖片上傳完畢後 你就可以把你的圖片網址貼到你想要的地方
網站平台本身也支援各種平台需要的語碼
當然 如果你只是需要貼GIF圖片到臉書上的話
直接貼直接連的網址就可以囉
如何製作?
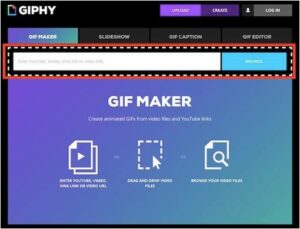
首先前往GIPHY網站的首頁 點擊右上角的「CREATE」

接著將你的影片連結貼上 並按下「BROWSE」

然後就會看到你的影片囉 下面有兩條橫軸可以讓你調整秒數
看你想要產生的GIF動畫是要用影片的哪一段產生
想要製作幾秒的GIF 調整好之後就按下「CREATE GIF」

這樣就完成了 可以看到產生了一段程式碼 可以讓你嵌入用的程式碼

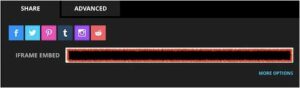
點擊「ADVANCED」可以看到下載的選項和線上連結的網址
點擊「DOWNLOAD」就可以將GIF檔下載囉
然後GIPHY LINK那串連結 只要複製再貼上去FB 就會產生GIF動畫圖檔了

以上這就是簡單的GIF動畫製作教學 只要使用免費的GIPHY網站就可以囉
前往網站 → GIPHY
「PicMonkey」: 圖片線上編輯網站

透過線上編輯網站PicMonkey
除了可以進行基礎的裁切、曝光值調整、縮圖、文字效果等等
PicMonkey還提供多樣現成的風格色調
甚至是進階的人像修飾功能、材質紋理的疊圖

不需要註冊
從首頁的Edit your photo 開啟你想要編輯的照片後 就可以開始進行編修
PicMonkey有七大類的功能
包括基礎編輯、風格效果、人像美妝、文字、趣味貼圖、邊框、材質疊加
每個類別中還有許多細項功能

前往網站 → PicMonkey
主圖:攝影 NeONBRAND在Unsplash上/ 文章內容為小編自行彙集整理,
如有侵犯您的權益請來信告知,相關資料馬上下架。本文整理內容未經允許不得複製、轉載。
《延伸閱讀》
【社群小編】圖片行銷必備免費工具(上)
【電商必備】好的行銷技巧要搭配好工具!這些EDM電子報系統你用過了沒?