【推薦原因】
不論是UI/UX或是社群、設計,都會需要大量的靈感來源以及使用大量設計資源,TC今天蒐集了包含找設計靈感、模板素材下載、免費可商用圖庫、參考配色的網站,供大家參考。可以幫助你在設計,多方涉取不同的資源喔!
平常在找尋靈感或是著手設計時,會找一些網站來參考,久而久之就蒐集了一些很不錯且豐富的設計資源,就在這邊分享給大家啦!
內容目錄
一、找尋設計靈感的網站
(這些網站可以上傳自己的設計作品,也能瀏覽世界各地設計師的作品,是一個共享設計靈感的地方。)
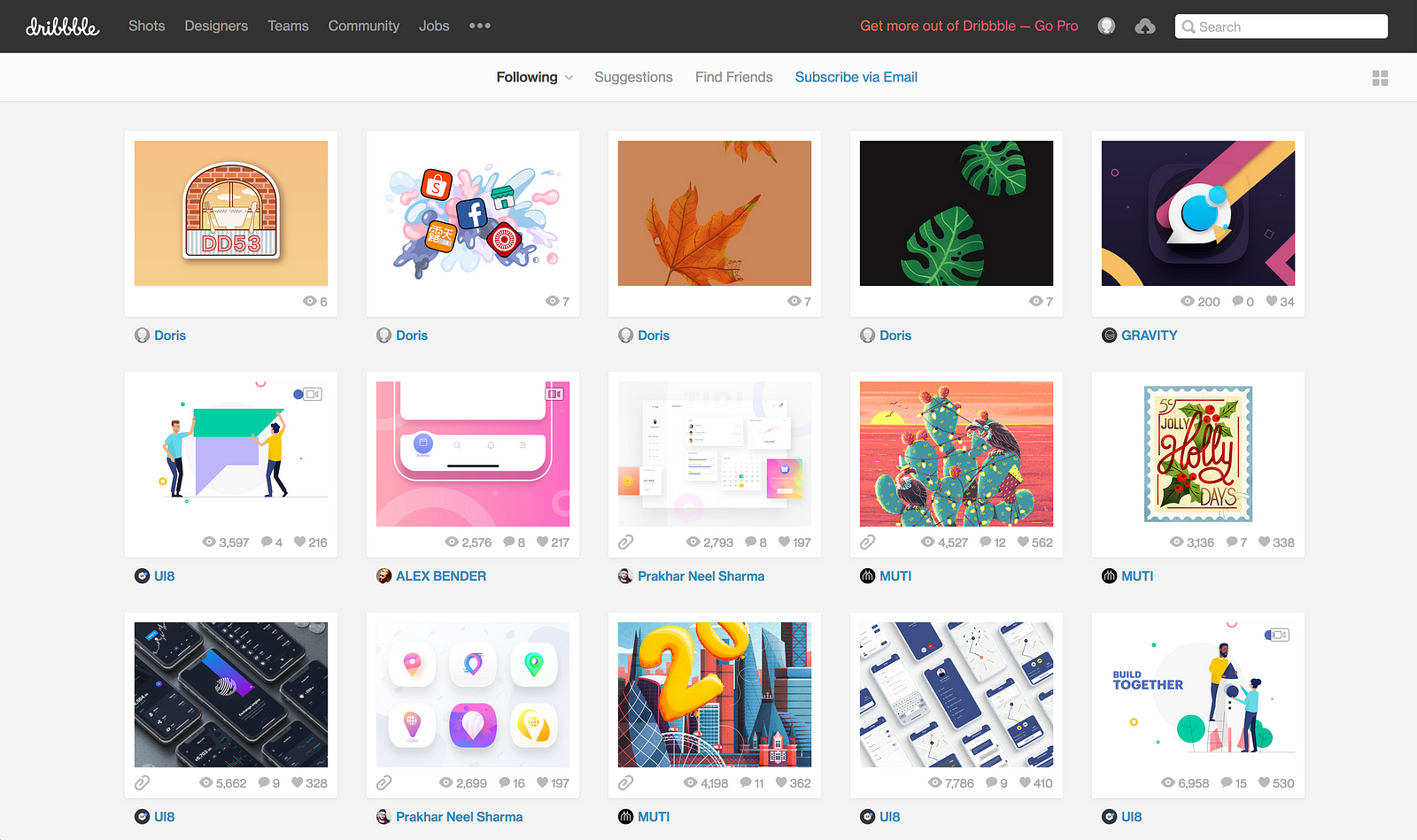
1、Dribbble

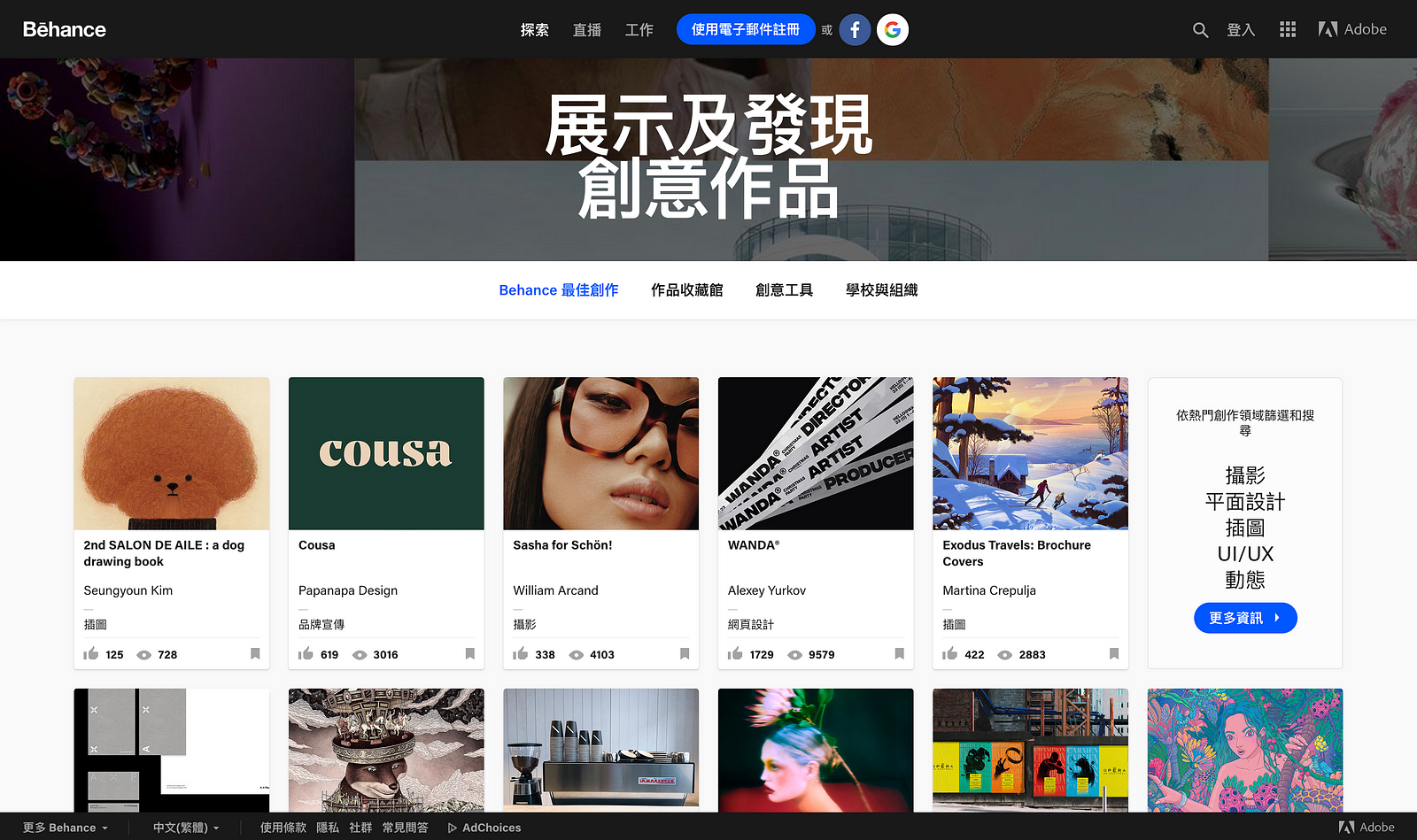
2、Behance

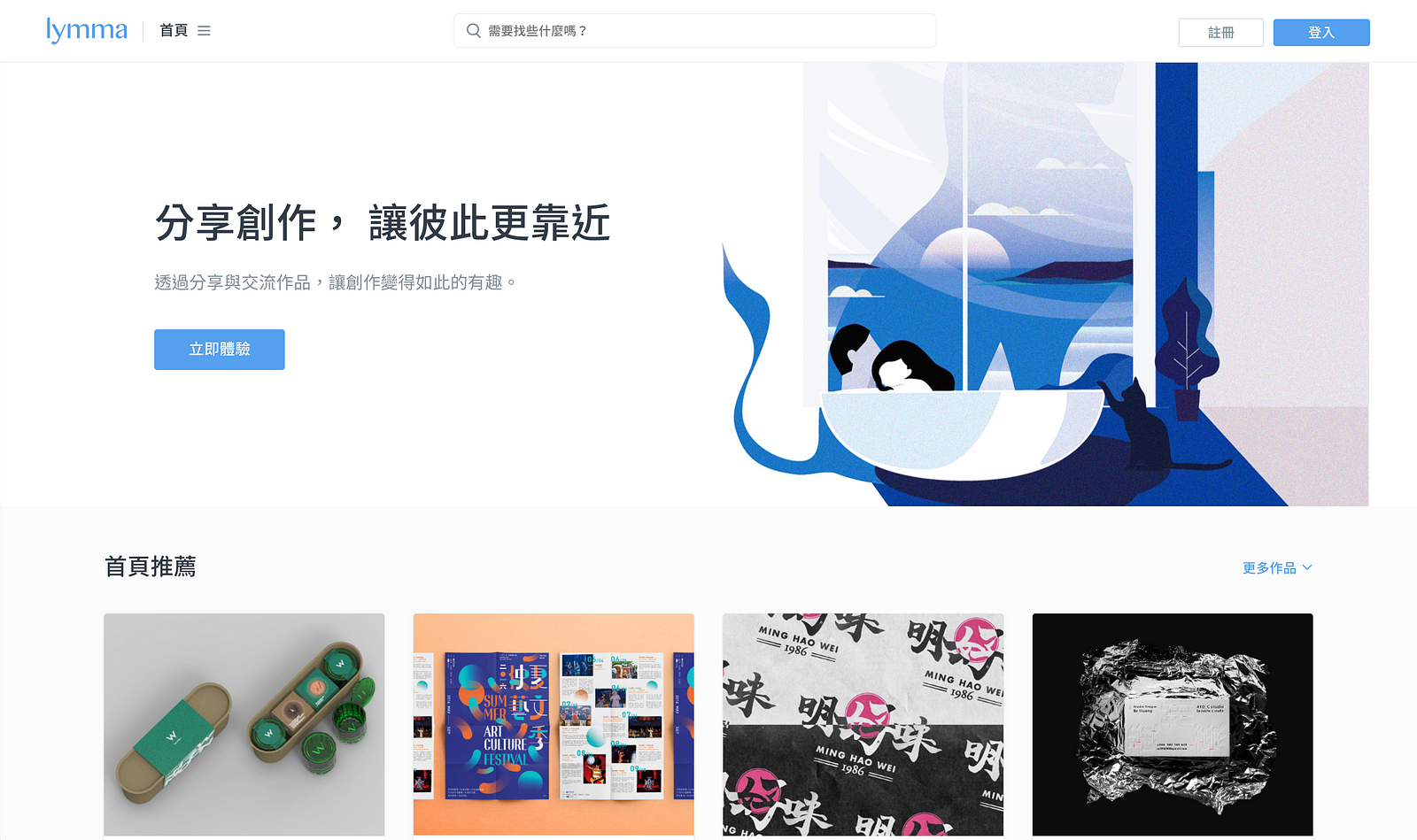
3、Lymma

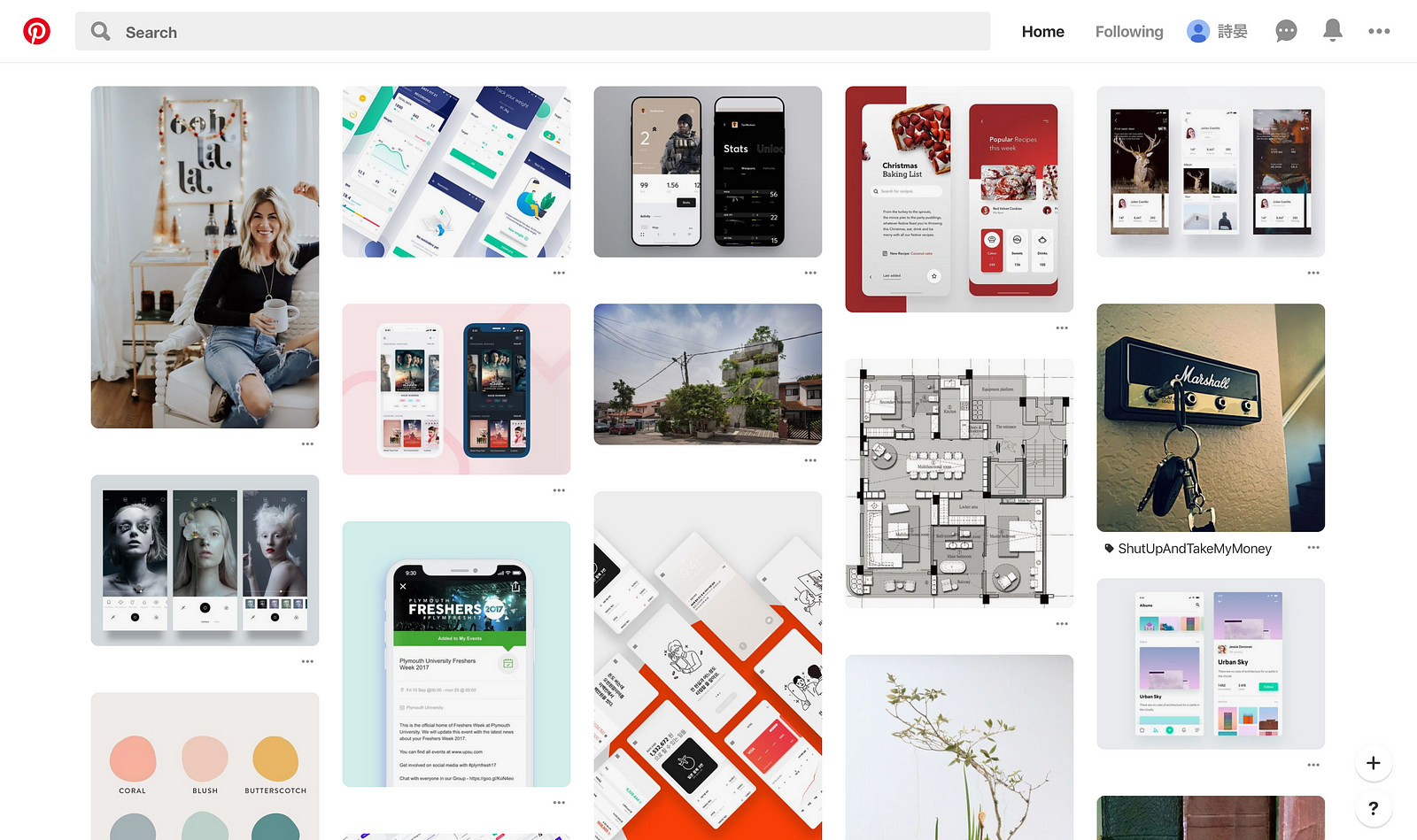
4、Pinterest

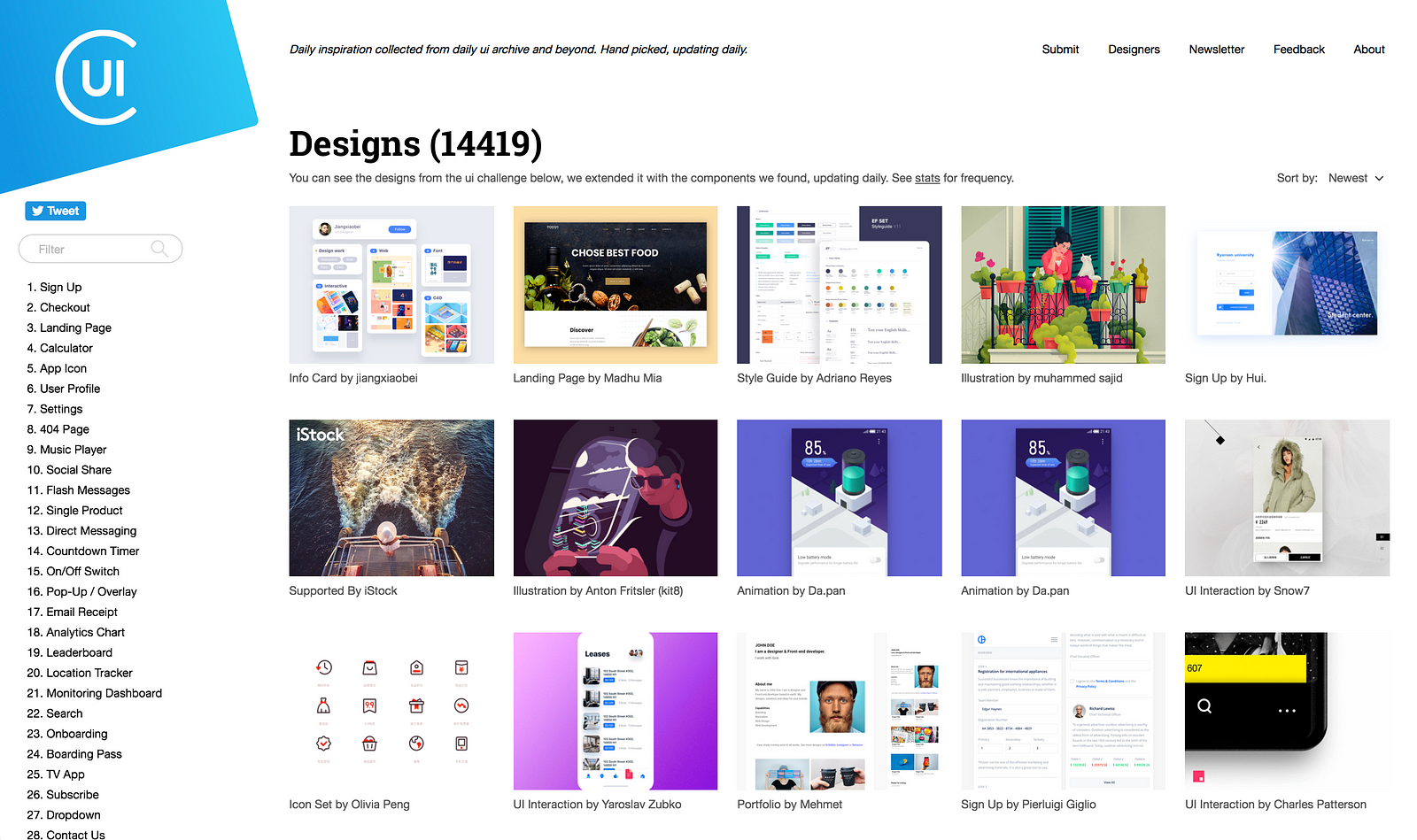
二、製作 Daily UI 能快速找靈感的網站
Collect UI(此網站蒐集 dribbble 中的作品,將相似的設計分門別類)

三、製作作品集的網站
(有模板套用,快速製作屬於自己的作品集網站)
1、Adobe Portfolio

2、 Carbonmade

3、Cargo

四、下載模板、素材的網站
1、Sketchappsources

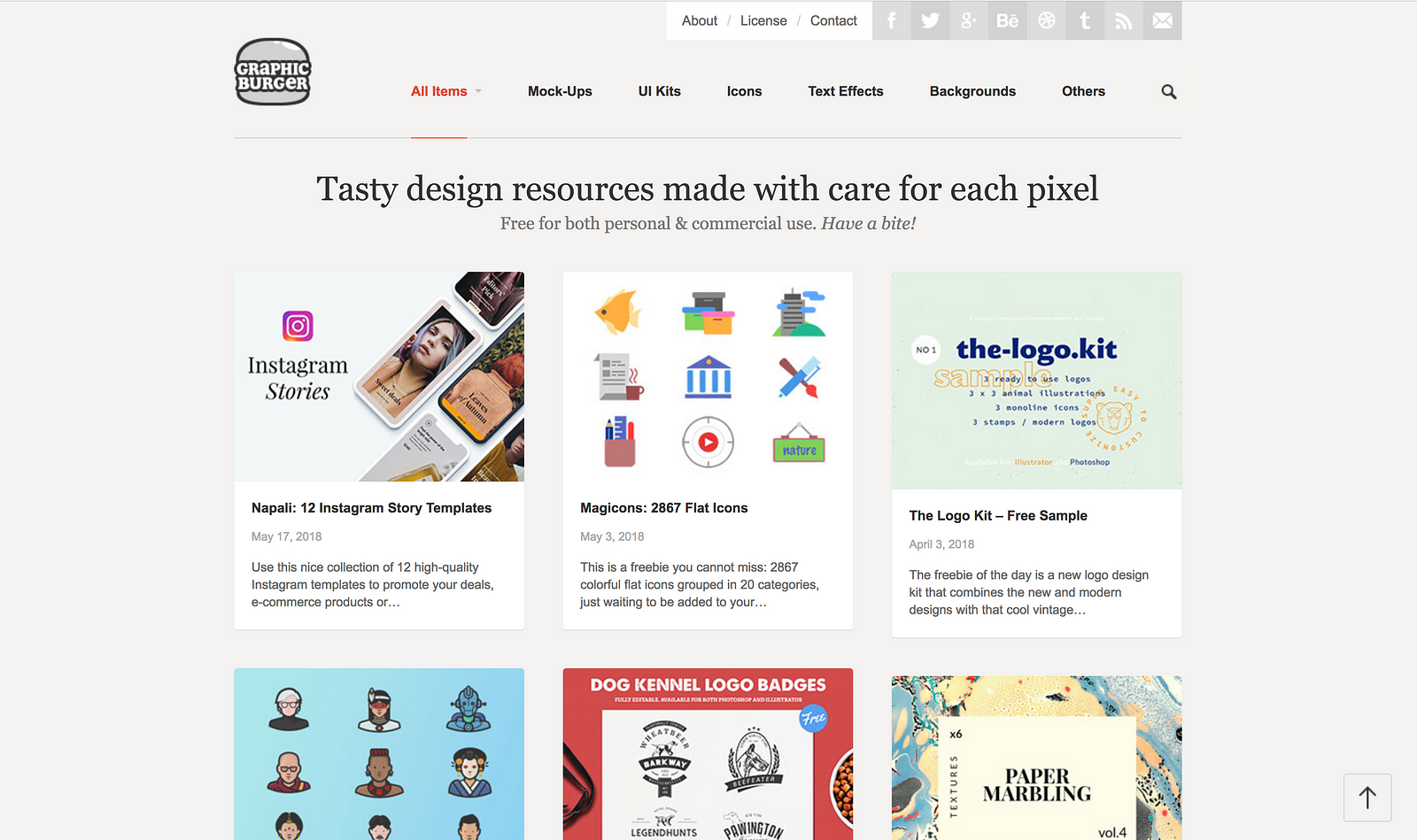
2、Graphicburger

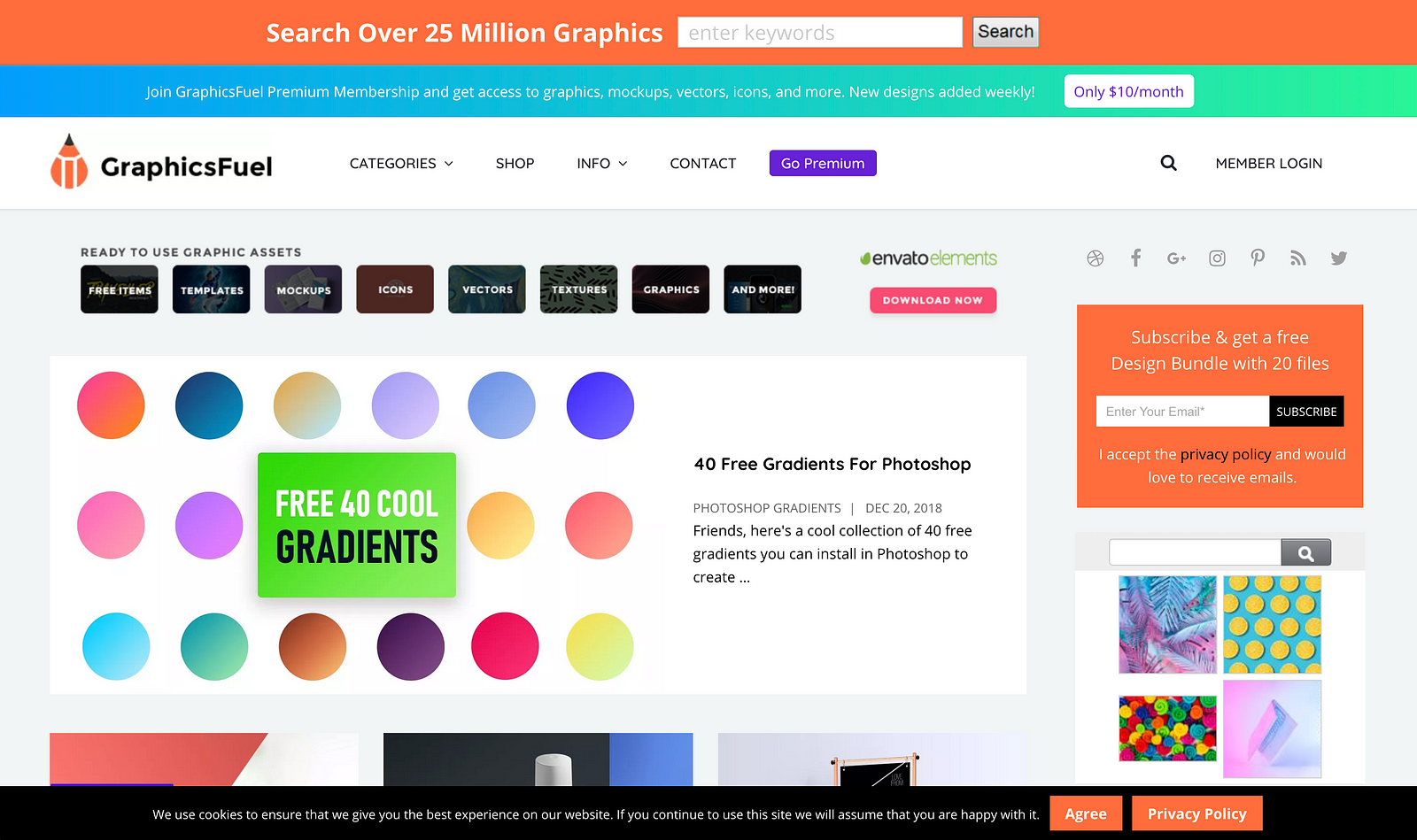
3、Graphicsfuel

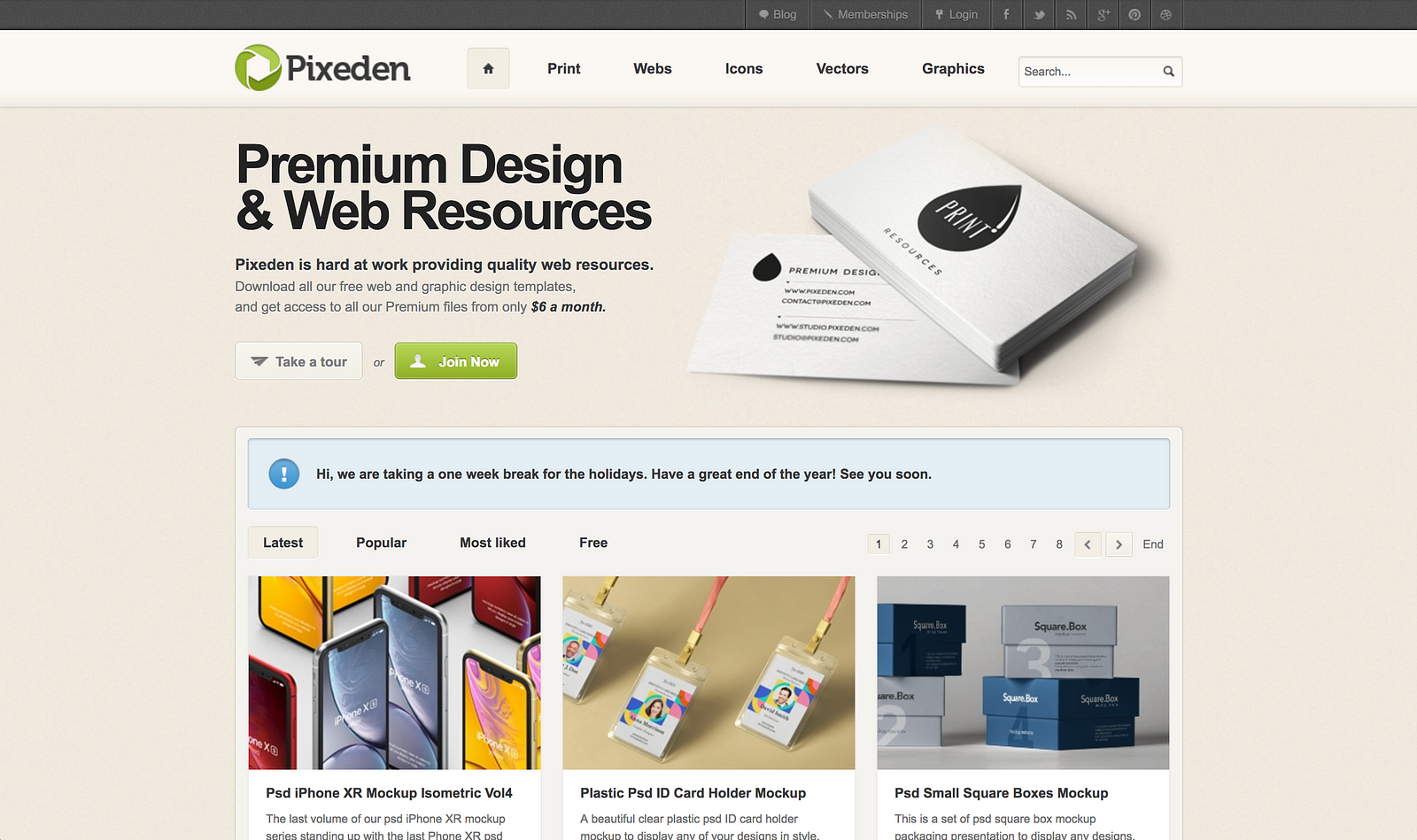
4、Pixeden

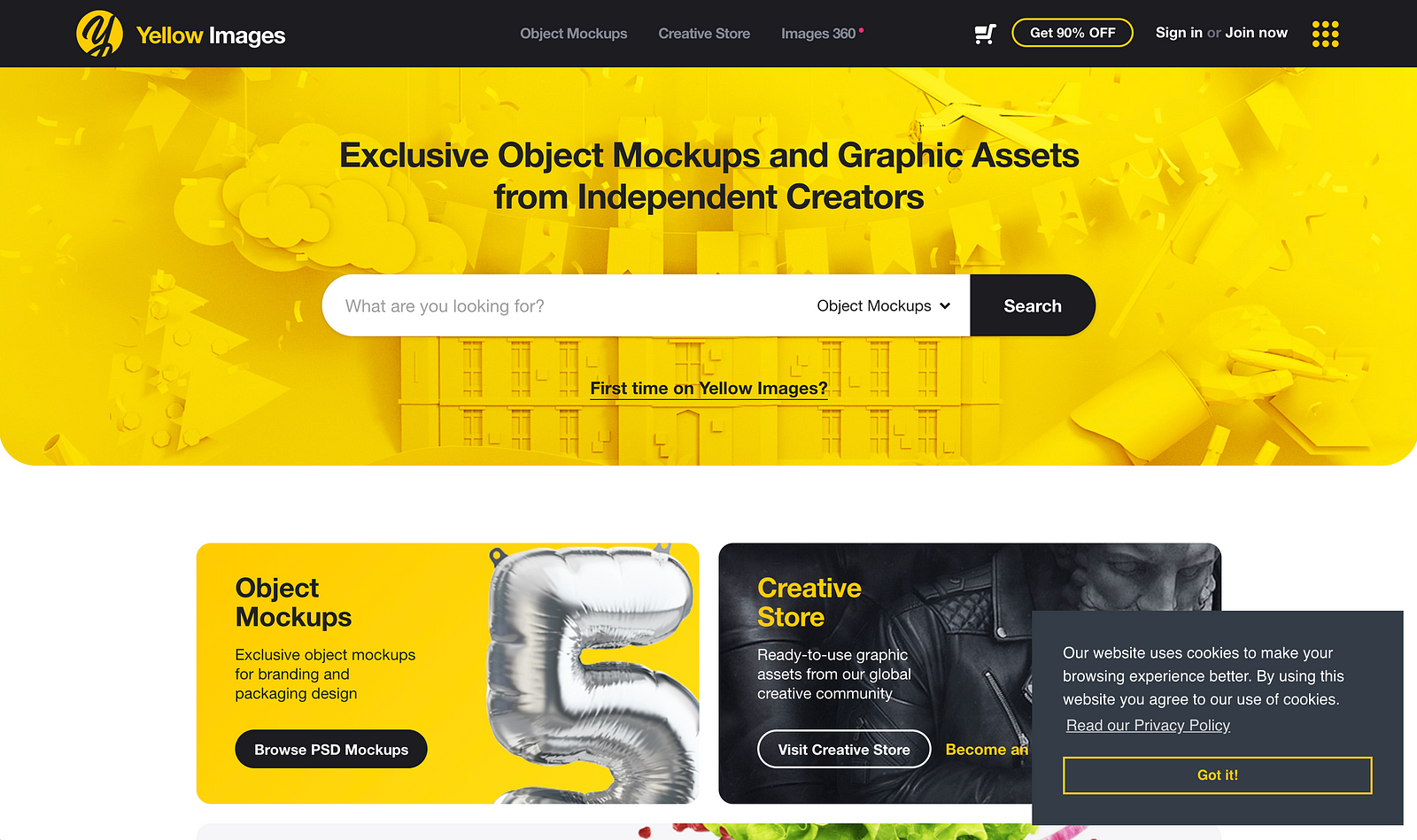
5、Yellowimages

6、Blugraphic

7、Designlazy

8、Mockupworld

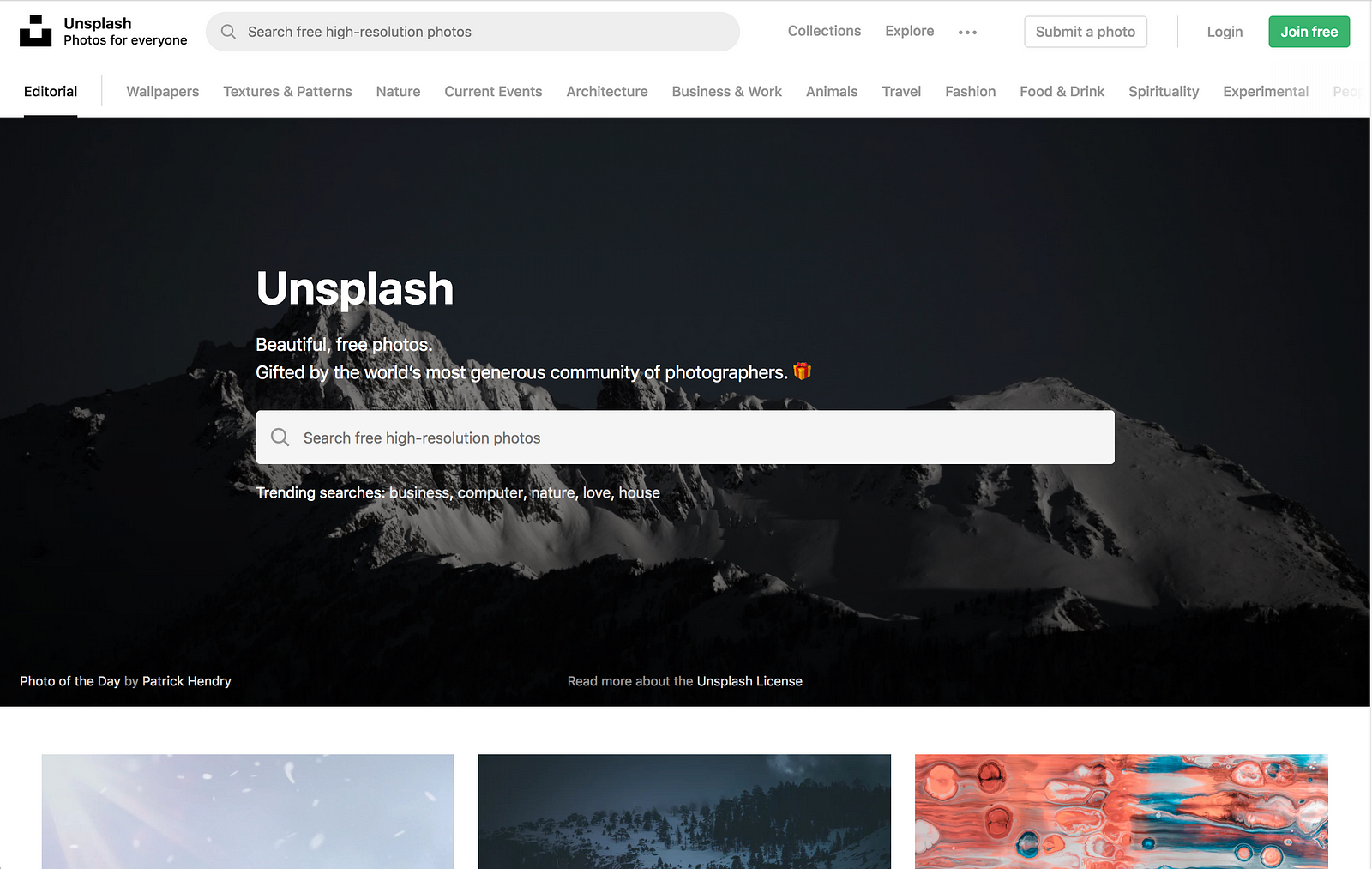
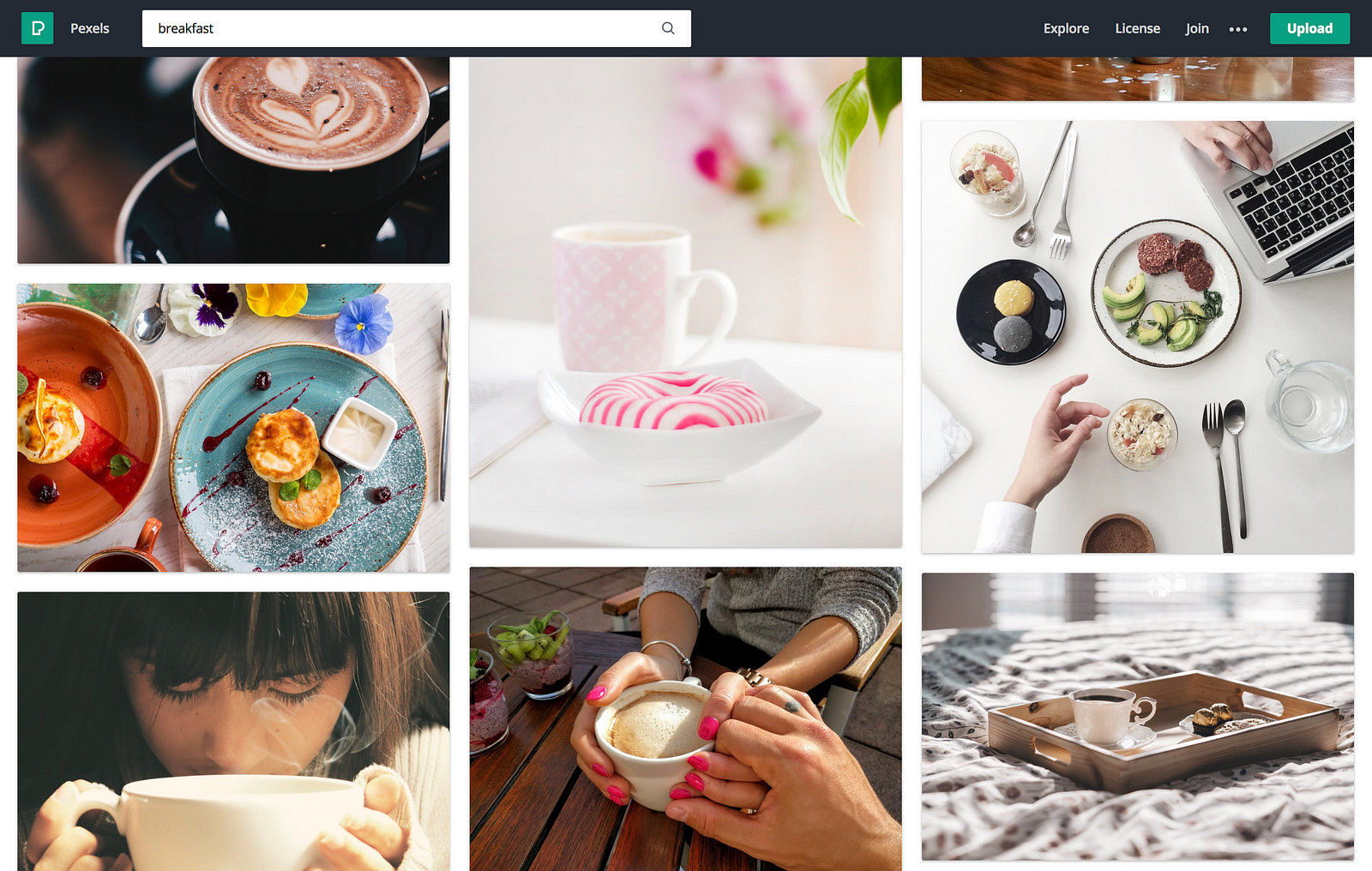
五、cc0授權素材下載
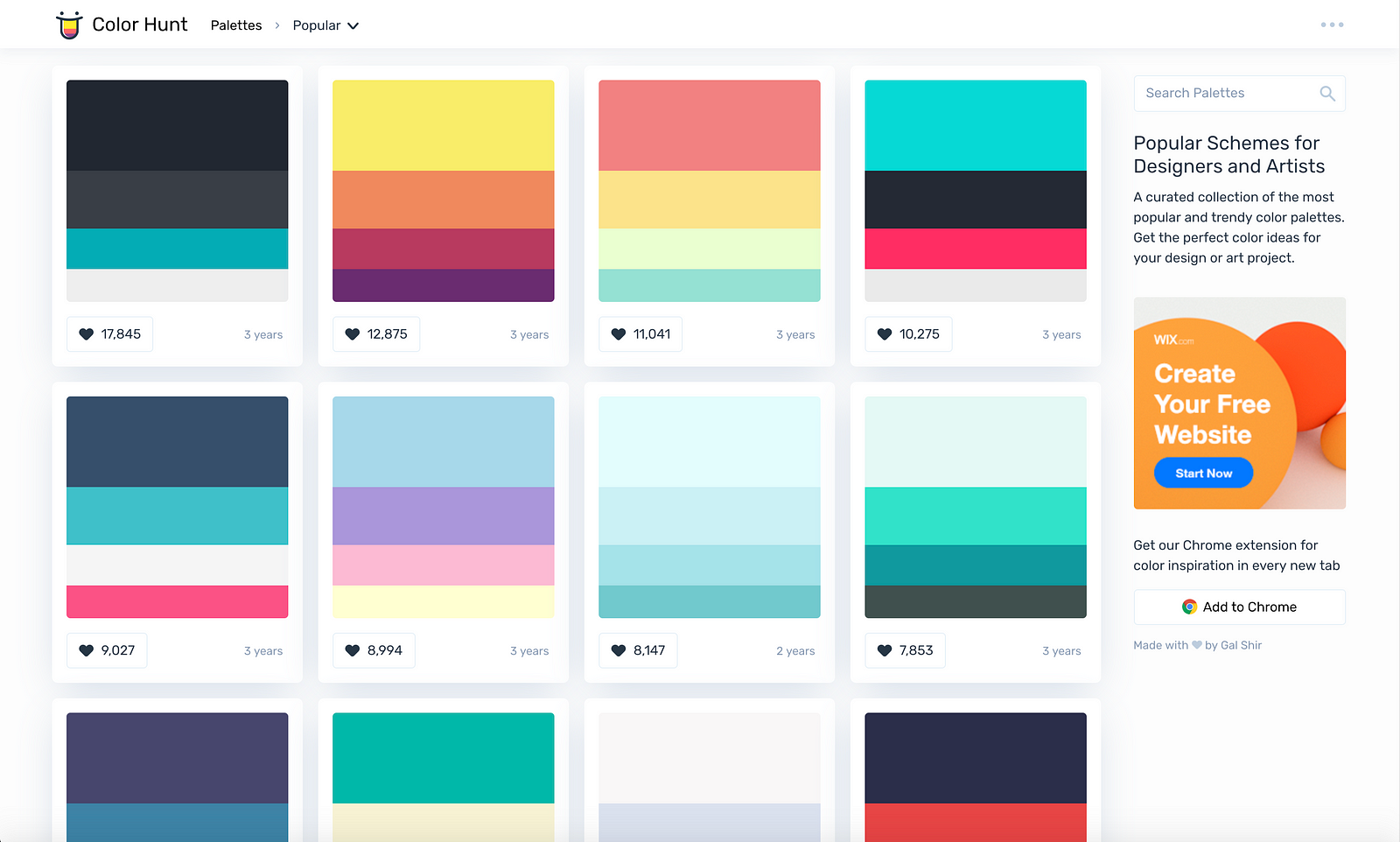
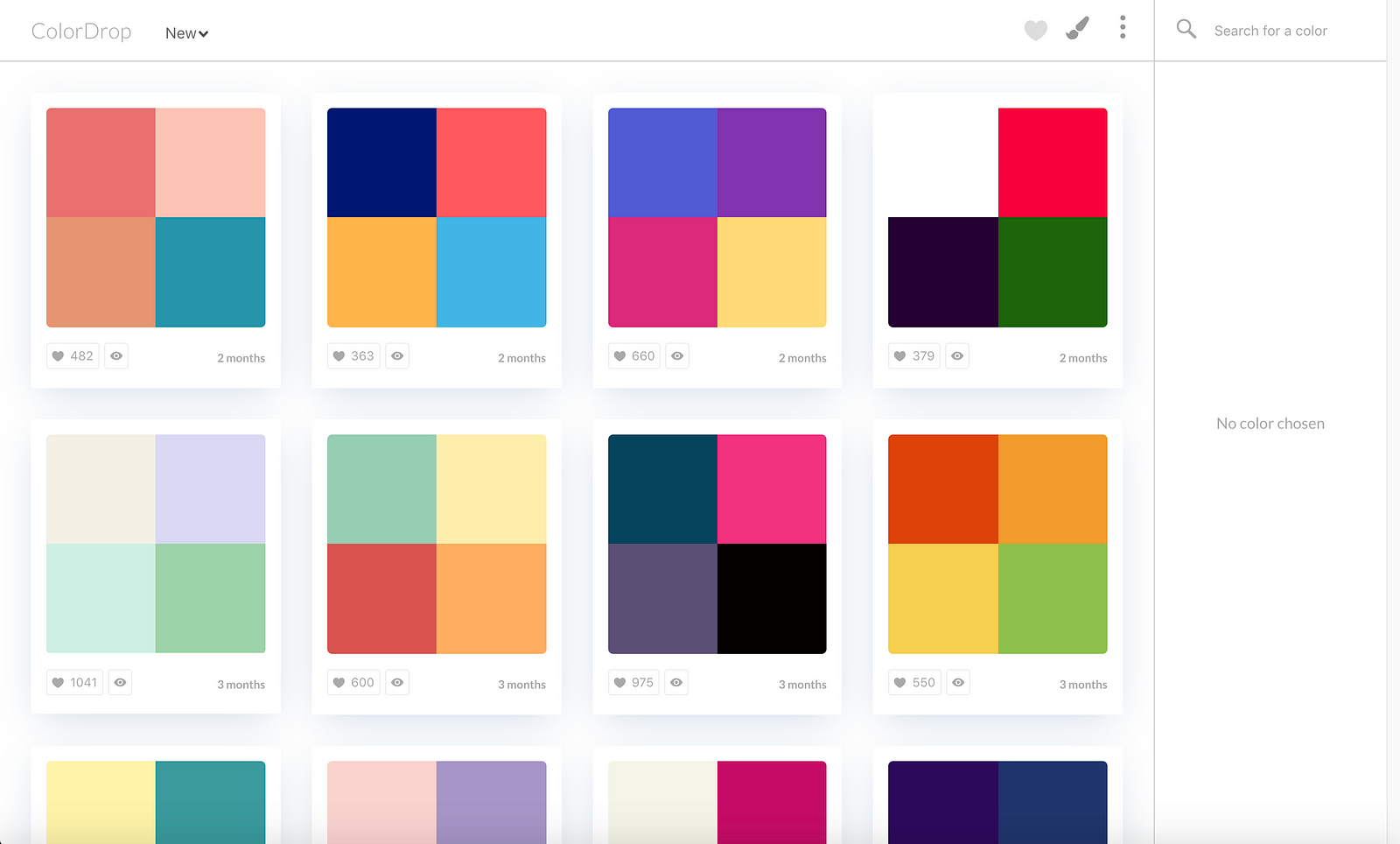
六、配色的網站
七、下載 Icon 的網站
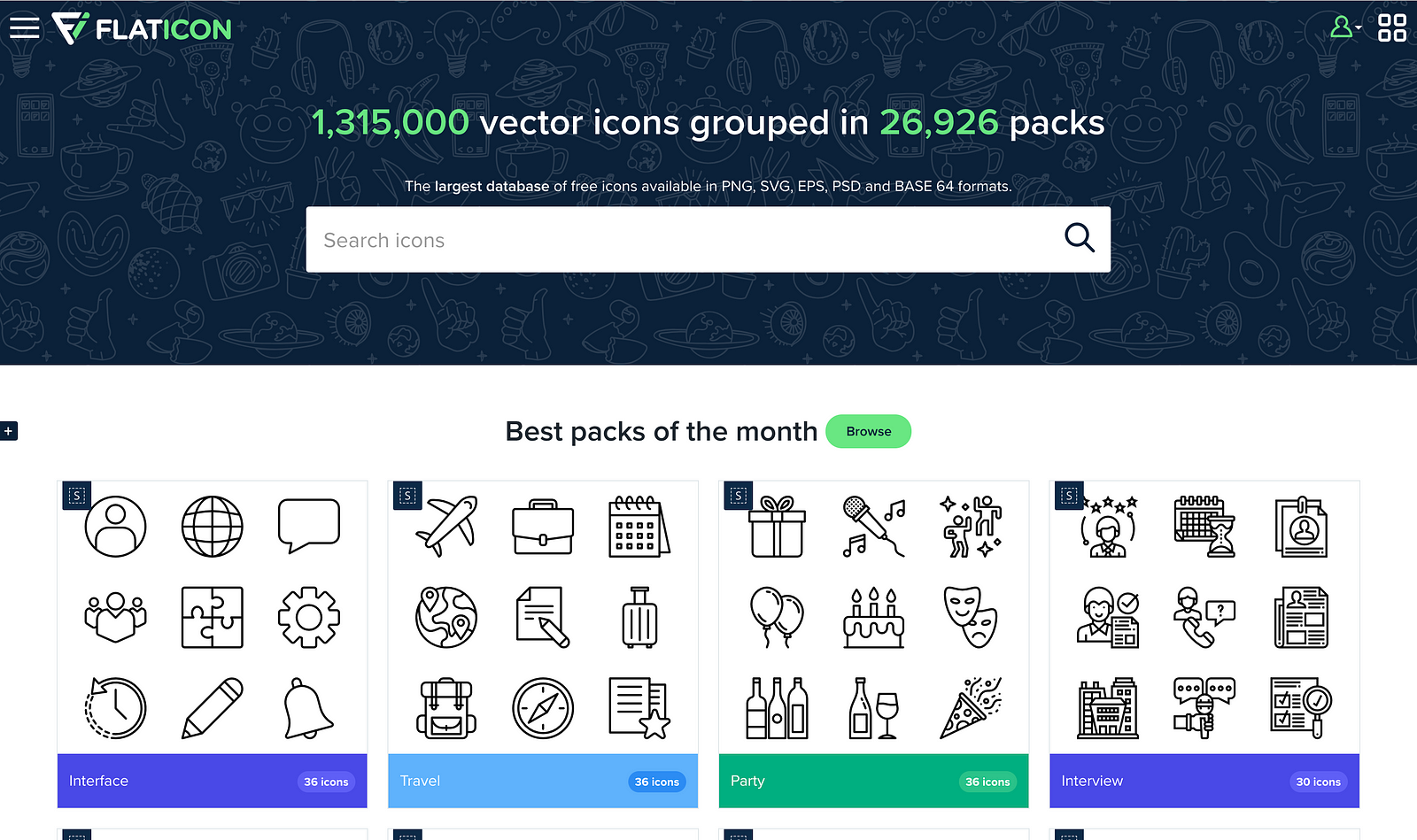
1、Flaticon

4、Fontawesome(此網站適合前端開發,快速運用的 icon 套件)

關於 doris lin
behance
Medium
文章由【Doris】授權提供TC使用,原文文章標題為【常用的 UI/UX 資源清單】,版權歸【Doris】所有,欲轉載請聯繫原發布單位,經TC彙集整理,部分內容為TC創作,未經授權不得轉載。圖片來源:unsplash
TC Summary
- 找尋設計靈感的網站:Dibble、Behance、Lymma、Pinterest
- 製作 Daily UI 能快速找靈感的網站:Collect UI、
- 製作作品集的網站:Adobe Portfolio、Carbonmade、Cargo
- 下載模板、素材的網站:Sketchappsources、Graphicburger、Graphicsfuel、Pixeden、Yellowimages、Blugraphic、Designlazy、Mockupworld
- cc0授權素材下載:unsplash、pexels、icons8
- 配色的網站:colorhunt、colordrop
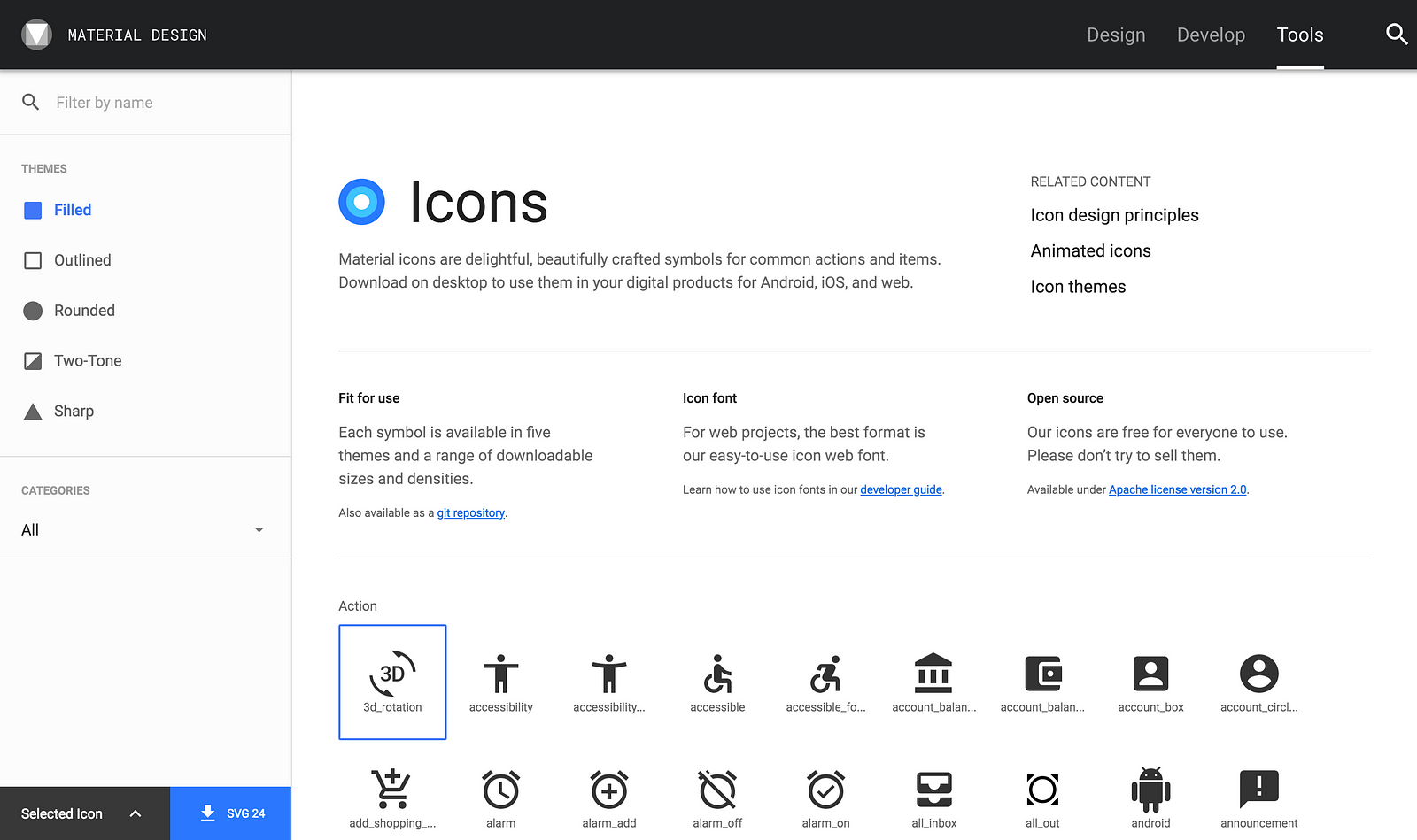
- 下載 Icon 的網站:Flaticon、Icon Store、Material design、Fontawesome
《延伸閱讀》
TC的IG上會有更多相關職場成長懶人包,立即追蹤不錯過任何成長機會!
想持續接收到最精華的文章,可按這裡加入 TC Incubator的LINE@